5 easy but smart SEO wins to boost content and link-building efforts

Don’t ignore the basic, everyday technical SEO issues that pop up when marketing a website, suggests contributor Jeremy Knauff. Take care of the fundamentals and you’ll see better SEO results.
Are you looking for some smart and easy SEO wins in 2018?
Who isn’t? This is a great time to knock down the cobwebs in your search engine optimization (SEO) efforts with some good old-fashioned spring cleaning.
Sure, producing great content can be loads of fun, and link building can deliver powerful results, but sometimes you just need to get down to the fundamentals of SEO.
Certain tasks that fall on the technical side can be more difficult, but they are every bit as important as content development and link building. Still, they tend to be ignored until they cause a major problem.
You can change that by making an effort to take care of technical SEO fundamentals before they become a problem. When the fundamentals are taken care of, we tend to get better results from all of our SEO efforts.
Let’s look at five smart tactical fundamentals that, when leveraged, will boost the effectiveness of our content development and link-building efforts.
Broken links
Over time, websites come and go. Some may simply shut down or change owners, while others can be purchased and used for black-hat SEO tactics.
Other times, websites may be redirected due to an acquisition or rebranding. In any case, the previous owners usually won’t take the time to let everyone who is linking to them know about the change. That means all of the inbound links that once pointed to a valuable resource may now be dead (returning a 404 redirect to a new page, or even pointing to something completely irrelevant).
This is bad news for website owners because you can inadvertently (and after the fact) find yourself linking to “bad” websites you don’t want to be associated with.
In extreme cases, especially at a larger scale, these types of outbound links can harm your website’s organic ranking. They can also create a poor user experience (UX).
Search engines expect outbound links to point to a relevant page, without multiple steps. (i.e., Link points to Page A, Page A redirects to Page B).
Task: Scan all outbound links on your website, using a tool like Screaming Frog, to ensure they all go to a relevant destination in one step.
Meta descriptions
Well-crafted meta descriptions can have a dramatic, positive effect on click-through rates from organic search. Unfortunately, once a meta description is written for a page, most people never pay attention to it again. That is a huge mistake.
In the case of websites that are actively promoted, new content is often added and existing content edited on a regular basis, which means the perfect meta description today may no longer be ideal next year, or even sooner.
And even in cases where the content hasn’t changed and probably never will, changes in search engine behavior may necessitate updating meta descriptions.
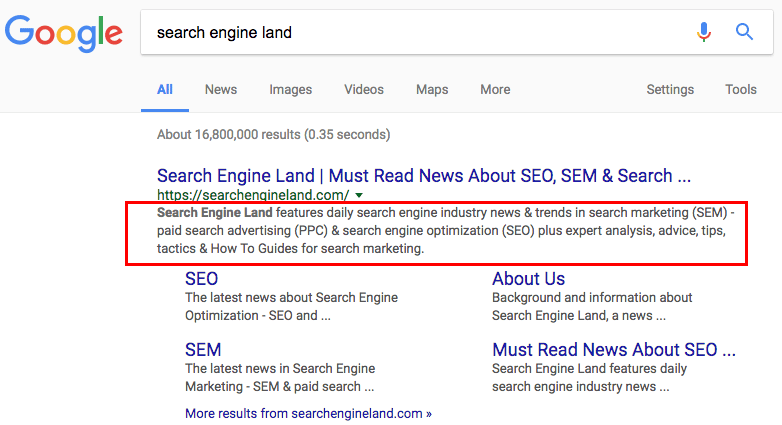
For example, in December of 2017, Google increased the maximum length of search results snippets from 160 characters to 320 characters. Since snippet content tends to be pulled from descriptions (and on-page content), anyone who hasn’t updated their descriptions may be missing an opportunity to improve click-through rates by adding a more engaging description.
Here is an example of a longer snippet pulled from a description:
Both search engines and visitors want meta descriptions that are accurate, informative and engaging.
Task: Review and update the meta description tags on all of the important pages within your website. Your goal should be to write an engaging description that is around 320 characters and contains the target keyword once or twice in a natural manner for each of these pages
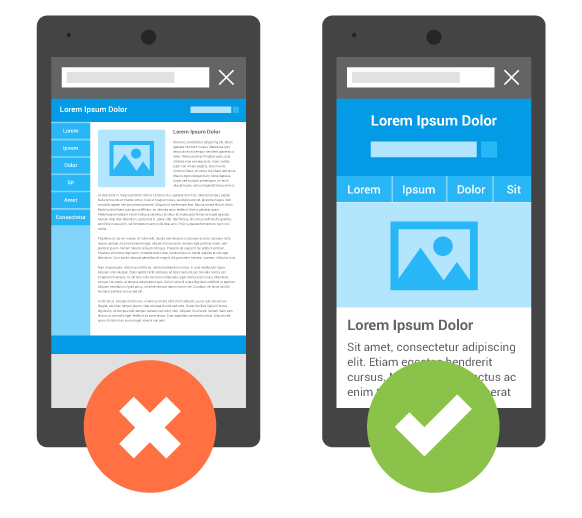
Responsive design
Responsive design is not currently a ranking signal for desktop search, but it is a ranking signal for mobile search — which makes up a significant majority of search traffic today.
While it provides a clear advantage in mobile search, responsive design also helps to create a positive user experience and plays a role in converting visitors into leads and customers, so its value goes far beyond SEO.
Responsive design is Google’s recommended design pattern
I believe it will eventually become a major factor in desktop search as well. While Google recently created a separate mobile index, I think it’s only logical that the company will eventually move back toward a single index.
If you think this sounds crazy, hear me out. The mobile index serves two specific purposes:
- To serve a better user experience to searchers on mobile devices.
- To better understand the behavior of searchers on mobile devices.
Once Google understands searchers’ behavior on mobile devices (to their satisfaction) and has successfully driven a majority of website owners to adopt responsive design, it can confidently return to a single index, which is far more efficient.
Google’s mobile responsive test is a good place to start, but it’s not the final answer, because no tool can understand complex problems quite the same way that humans can (for now, anyway).
Google Analytics is a great tool to provide quantifiable data on how mobile visitors are engaging with your content.
For example, a high bounce rate for mobile visitors would usually indicate a negative mobile experience despite a positive report from Google’s mobile responsive test. When that happens, you can evaluate the pages with a high bounce rate to determine the cause and then fix it.
Task: Evaluate the mobile responsiveness of your website’s important pages using tools like Google’s Mobile Responsive Test, as well as manually browsing them on multiple mobile devices.
Internal linking
As content is added to, modified and removed from your website, internal links can end up pointing to missing and/or irrelevant pages, the same way that outbound links can.
While this normally won’t cause a problem on the same level as broken and irrelevant outbound links, it can still cause significant problems for both search engines and visitors.
Fortunately, this is a very quick and easy fix (quick and easy being relative terms based on the size of your website, of course).
As with outbound links, search engines expect inbound links to point to a relevant page, without multiple steps.
Task: Just as you did for external links, scan your website’s internal links to ensure that they all go to a relevant destination in one step. The positive user experience created by this serves as a ranking signal.
Page speed
Most websites load abysmally slowly, especially on mobile devices, and that’s a huge problem for two reasons.
First, page speed will become a ranking factor in mobile search in July of 2018. From Google’s Zhiheng Wang and Doantam Phan:
The “Speed Update,” as we’re calling it, will only affect pages that deliver the slowest experience to users and will only affect a small percentage of queries. It applies the same standard to all pages, regardless of the technology used to build the page. The intent of the search query is still a very strong signal, so a slow page may still rank highly if it has great, relevant content.
Second, page speed already plays a role in user experience, and user experience is already a ranking factor. In other words, it matters now, and it will matter even more very soon.
Cutting corners is what screws most people up when it comes to page speed. Rather than hiring a web designer or web developer to properly and efficiently code the functionality they need, they Frankenstein together a WordPress theme and install a truckload of plugins to achieve their end goal.
This is bad because the cascading style sheets (CSS) and JavaScript files the plugins load add unnecessary hypertext transfer protocol (HTTP) requests, often several per plugin, which can quickly add up. The more HTTP requests, the slower your website will load.
Dozens of megabytes and HTTP requests later, they may have the look and functionality that they want, but their website loads so slowly that it might as well be rendered on an Etch A Sketch.

Image courtesy @etchasketchgenius
Rather than starting with a bloated, off-the-shelf WordPress theme and adding a bunch of plugins, you’re better off starting from a clean foundation and then adding the necessary functionality and design while emphasizing page speed.
Contrary to what some people may think, it’s relatively easy to develop a website on WordPress that is not only gorgeous but is also blazing fast.
Task: Reduce HTTP calls, merge CSS and JavaScript files, optimize media files and utilize caching, minification and content delivery networks (CDNs) where possible. Optimizing page speed can be tricky. You’ll have to experiment to get it right because some of the tactics may “break” your website.